Ingrid — a grid system template for tiling Instagram posts
During free moments I had over the weekend, I devised and put together Ingrid, a free Sketch template for creating seamlessly tiling Instagram posts.
Ingrid is based on a method I first used to create a tiled image composition for Instagram when I finished my America Trip photoessays last year.
The insight: design at 1×
The takeaway from that process was to ‘design at 1×’, so to speak.
The majority of people using Instagram do so on mobile, and a sizeable proportion use iPhones. The majority iPhones display images at 375pt wide.
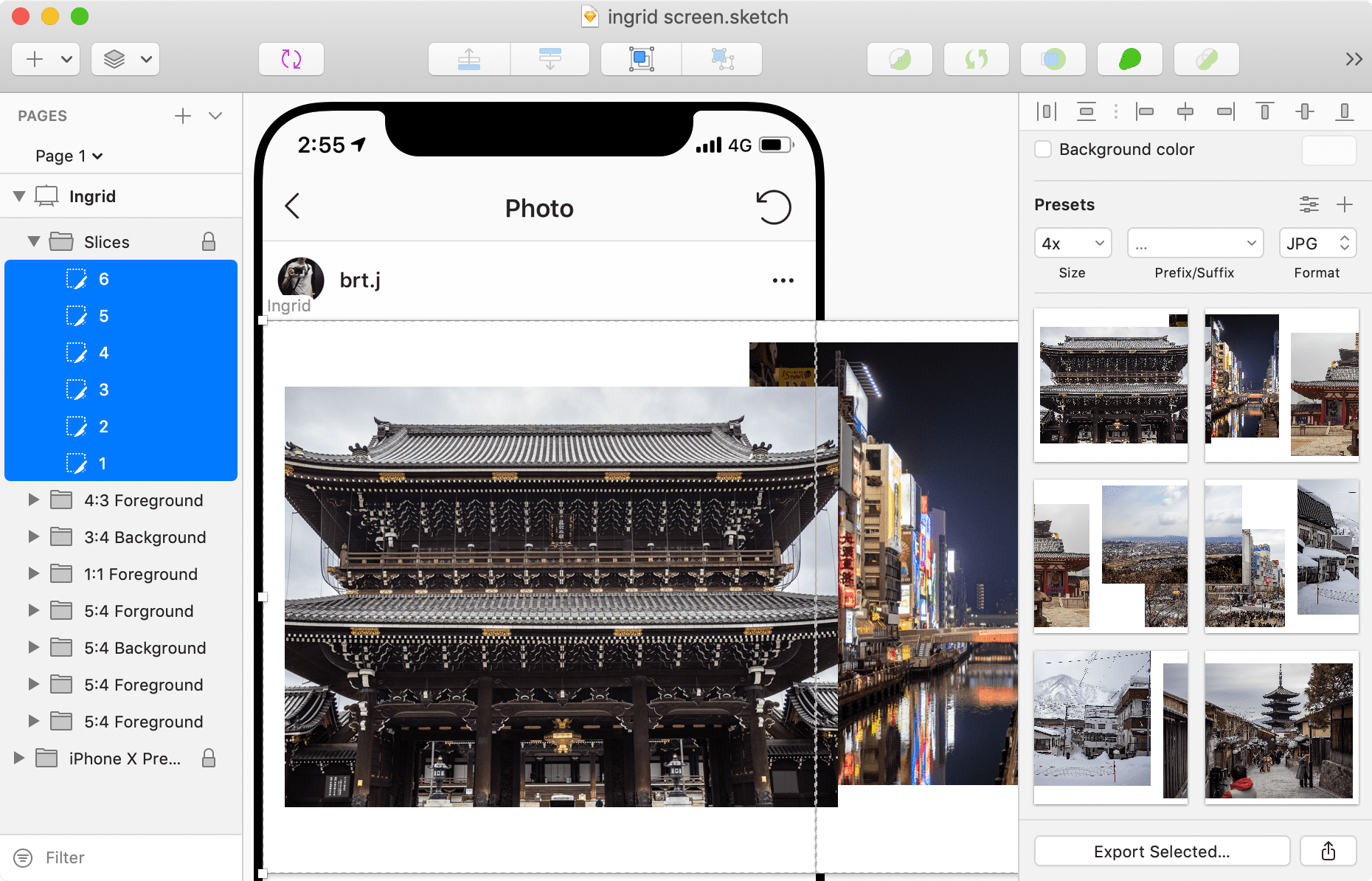
I discovered by creating a Sketch canvas at that size, and following a 15pt grid system, I could better control and predict the way everything—from the alignment, and spacing of elements, to the size of text—would display.
Utilising Sketch’s handy slices feature, it’s possible to export each frame at a much higher resolution1, the end result is a high resolution composition, that feels right at home, especially on target devices2.
Building Ingrid
It was Friday night, and I was enjoying a 13% imperial stout when inspiration suddenly struck.
I was mulling over the process I used to create Instagram compositions when the name ‘Ingrid’ leapt in to my head.
Well, now that I had a name, I had to build it.
Creating the Sketch template was pretty straightforward. I spent some time carefully puttig together the template, with an in-situ preview of the post view when viewed on an iPhone X/XS.
The other 95%...
Once I’d finished the Ingrid template, I put it on Github, and spent some time fenagling a somewhat-legible readme.
It also struck me as the perfect opportunity to play around more with Gatsby, a static site generator I’ve been enjoying recently. Paired with Netlify, it’s really quite fast to go from Github repository to live website.
I figured I needed a quick sizzle reel to get across how it works.
I blew some dust off my copy of After Effects3, recorded some footage with Screenflick4, and many keyframes later...
This is without a doubt the fastest turnaround from ideation to publishing. In fairness, the work around the work took the longest (probably because the idea itself and the work involved was relatively simple).
Still though, it’s been a fun, tiring, and educational process!
- Last I checked, Instagram stores uploaded images at 1080 × 1080px. Although you can design for the right scale, some downsampling is inevitable.↩
- When viewing on a corresponding device, elements within Instagram’s own UI will appear to align with images inset by 15pt, it’s a subtle, but nice effect. ↩
- In other words, I updated to CC2019, all my plugins broke, I tracked down plugin downloads from email, migrated them and my preferences across, and dug out the external HDD After Effects wanted for its disk cache...↩
- h/t Marc Edwards↩